GitHub Gist: instantly share code, notes, and snippets. To deploy via GitHub Actions, the official tool for software automation with GitHub, if you don't have a workflow you need to create a new one or append a new step to your existing workflow. It uses the GitHub Pages Action which pushes the generated files from the dist folder to your default GitHub Pages branch gh-pages.
Article version: GitHub.com
Article version: GitHub.com
You can create a GitHub Pages site in a new or existing repository.
GitHub Pages is available in public repositories with GitHub Free and GitHub Free for organizations, and in public and private repositories with GitHub Pro, GitHub Team, GitHub Enterprise Cloud, and GitHub Enterprise Server. For more information, see 'GitHub's products.'
In this article
Note: Organization owners can restrict the publication of GitHub Pages sites from repositories owned by the organization. For more information, see 'Managing the publication of GitHub Pages sites.'
Creating a repository for your site

If your site is an independent project, you can create a new repository to store your site's source code. If your site is associated with an existing project, you can add the source code to that project's repository, in a /docs folder on the default branch or on a different branch. For example, if you're creating a site to publish documentation for a project that's already on GitHub, you may want to store the source code for the site in the same repository as the project.
If the account that owns the repository uses GitHub Free or GitHub Free for organizations, the repository must be public.
If you want to create a site in an existing repository, skip to the 'Creating your site' section.
- In the upper-right corner of any page, use the drop-down menu, and select New repository.
- Use the Owner drop-down menu, and select the account you want to own the repository.
- Type a name for your repository and an optional description. If you're creating a user or organization site, your repository must be named
<user>.github.ioor<organization>.github.io. For more information, see 'About GitHub Pages.' - Choose a repository visibility. For more information, see 'About repository visibility.'
- Select Initialize this repository with a README.
- Click Create repository.
Creating your site
Before you can create your site, you must have a repository for your site on GitHub. If you're not creating your site in an existing repository, see 'Creating a repository for your site.'
Warning: GitHub Pages sites are publicly available on the internet by default, even if the repository for the site is private or internal. If your project site is published from a private or internal repository owned by an organization using GitHub Enterprise Cloud, you can manage access control for the site. Otherwise, if you have sensitive data in your site's repository, you may want to remove the data before publishing. For more information, see 'About repository visibility' and 'Changing the visibility of your GitHub Pages site.'
On GitHub, navigate to your site's repository.
Decide which publishing source you want to use. For more information, see 'About GitHub Pages.'
If your chosen publishing source already exists, navigate to the publishing source. If your chosen publishing source doesn't exist, create the publishing source.
In the root of the publishing source, create a new file called
index.mdthat contains the content you want to display on the main page of your site.Configure your publishing source. For more information, see 'Configuring a publishing source for your GitHub Pages site.'
Under your repository name, click Settings.
In the left sidebar, click Pages.
Optionally, if you're publishing a project site from a private or internal repository owned by an organization using GitHub Enterprise Cloud, choose the visibility for your site. Under 'GitHub Pages', select the GitHub Pages visibility drop-down menu, then click a visibility. For more information, see 'Changing the visibility of your GitHub Pages site'.
To see your published site, under 'GitHub Pages', click your site's URL.
Note: It can take up to 20 minutes for changes to your site to publish after you push the changes to GitHub. If your don't see your changes reflected in your browser after an hour, see 'About Jekyll build errors for GitHub Pages sites.'
Note: If your site has not published automatically, make sure someone with admin permissions and a verified email address has pushed to the publishing source.
Next steps
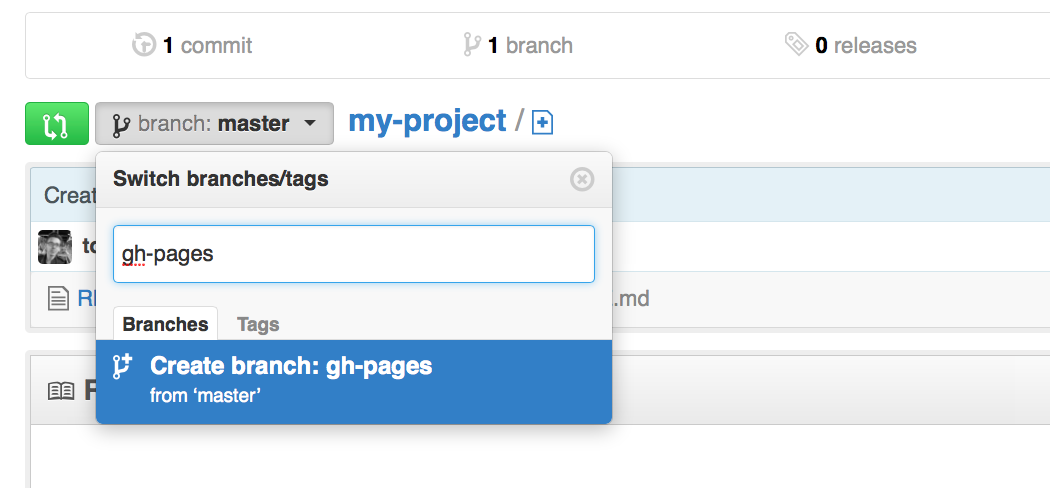
You can add more pages to your site by creating more new files. Each file will be available on your site in the same directory structure as your publishing source. For example, if the publishing source for your project site is the gh-pages branch, and you create a new file called /about/contact-us.md on the gh-pages branch, the file will be available at https://<user>.github.io/<repository>/about/contact-us.html.

You can also add a theme to customize your site’s look and feel. For more information, see 'Adding a theme to your GitHub Pages site with the theme chooser.'
Github Pages Mkdocs
To customize your site even more, you can use Jekyll, a static site generator with built-in support for GitHub Pages. For more information, see 'About GitHub Pages and Jekyll.'
Further reading
- 'Troubleshooting Jekyll build errors for GitHub Pages sites'
- 'Creating and deleting branches within your repository'
- 'Creating new files'
Publishing a website or software documentation with GitHub Pages now requires far fewer steps — three to be exact:
- Create a repository (or navigate to an existing repository)
- Commit a Markdown file via the web interface, just like you would any other file
- Activate GitHub Pages via your repository’s settings
And that’s it — you now have a website. If you’re already familiar with GitHub Pages, you may be interested to know that behind the scenes, we’re now doing a few things to simplify the publishing experience and bring it more in line with what you may expect from authoring Markdown content elsewhere on GitHub:
- All Markdown files are now rendered by GitHub Pages, saving you from needing to add YAML front matter (the metadata at the top of the file separated by
---s) to each file. - We’ll use your README file as the site’s index if you don’t have an
index.md(orindex.html), not dissimilar from when you browse to a repository on GitHub. - If you don’t specify a theme in your site’s config (or don’t have a config file at all), we’ll set a minimal, default theme that matches the look and feel of Markdown elsewhere on GitHub.
- If a given file doesn’t have a layout specified, we’ll assign one based on its context. For example, pages will automatically get the
pagelayout, or thedefaultlayout, if thepagelayout doesn’t exist. - If your page doesn’t have an explicit title, and the file begins with an H1, H2, or H3, we’ll use that heading as the page’s title, which appears in places like browser tabs.
These improvements should allow you to quickly and easily publish your first (or 100th) website with just a few clicks, or to document your software project by simply adding Markdown files to a /docs folder within your repository. Of course, you can continue to control the look and feel by opting in to additional customizations (such as overriding the default theme with your own layouts or styles).
While these changes shouldn’t affect how most existing sites build, there are two potential gotchas for some more advanced Jekyll users:
Github Pages Md To Html
- If your site iterates through all pages (e.g.,
for page in site.pages), you may find that there are now additional pages (such as the README of a vendored dependency) in that list. You can explicitly exclude these files with your config file’sexcludedirective. - If you don’t specify a page’s layout or title, and expect either to be unset (e.g., if you need to serve unstyled content), you’ll need to explicitly set those values as
null.
And if for any reason you don’t want these features, you can disable them by adding a .nojekyll file to your site’s root directory.
So that the GitHub Pages build process can be as transparent and customizable as possible, all the above features are implemented as open source Jekyll plugins, namely Jekyll Optional Front Matter, Jekyll README Index, Jekyll Default Layout, and Jekyll Titles from Headings.
Again, these changes shouldn’t affect how most existing sites build (although you can safely begin to use these features), but if you have any questions, please get in touch with us.
Happy three-step publishing!
