Visual Studio Code is able to detect that this is a Node.js project, and as a result, automatically downloaded the TypeScript typings file for Node.js from NPM. The typings file allows you to get autocompletion for other Node.js globals, such as Buffer and setTimeout, as well as all of the built-in modules such as fs and http. Remember that in order to run a node.js script in Visual Studio Code, you do so through the terminal near the bottom of the software. You make sure that you are in the correct directory and then you use the word, node, followed by the filename you want to run. This will run the node.js script. Create first Node App using VS Code Editor As we know, Node.js is just advanced version of server side JavaScript programming, so all file we create in this app will be saved with.js extension, just like any other JavaScript file. In previous article we have read what is node.js? And why to learn node js development. Let’s setup up Visual Studio to point to the real Node.js. Note: These instructions work on Visual Studio 2015, 2017, 2019, and probably future versions as well. To configure Visual Studio to use a different version of Node.js, first open Visual Studio and navigate to Tools Options.
- Visual Studio Code Install Node
- Create Node Js Project In Visual Studio Code
- Debug Node Js In Visual Studio Code
In this guide we’ll cover how to set up your Node.js development environment for an Express project. We’ll also walk through some helpful tools that we recommend for all Node.js applications that use Twilio: ngrok and the Twilio Node.js SDK
Install Node.js
How you install Node.js varies depending on your operating system.
| Operating System | Instructions |
|---|---|
| OS X | The easiest way to install Node.js on OS X is to use the official installer from nodejs.org. You can also use Homebrew if you prefer. |
| Windows | The easiest way to install Node.js on Windows is the official installer from nodejs.org. You can also use Chocolatey if you prefer. |
| Linux | The exact instructions to install Node.js vary by distribution. Find instructions for yours here. |
Install a Text Editor or IDE
Before we can start our Node.js project we’ll need a place to write our code.
If you already have a code writing tool of choice, you can stick with it for developing your Node.js application. If you're looking for something new, we recommend trying out a few options:
- Sublime Text is a text editor popular for its ease of use and extensibility. Start here if you’re eager to get coding and don’t think you’ll want a lot of frills in your development environment.
- Visual Studio Code is an Integrated Development Environment (IDE) we like to use for JavaScript. It takes longer to set up but comes with more helpful tools already installed.
- Node.js Tools for Visual Studio is a great option if you're already a Visual Studio user.
- Vim is a perennial favorite text editor among advanced users.
If you’re new to programming, we recommend giving Sublime Text and Visual Studio Code each a try before you settle on your favorite. Many developers here at Twilio are using either - or both!
Start a New Node.js Project with 'npm init'
Before starting any new Node.js project we should run npm init to create a new package.json file for our project.
Create a new empty directory in your development environment and run npm init. You'll then answer a few basic questions about your project, and npm will create a new package.json file for you when you're done.
Now we're ready to install our Node.js dependencies.

Install Express.js and the Twilio Node.js SDK
We’re almost ready to start writing our Express web application, but first we need to install the Express package using npm.
Node.js uses npm to manage dependencies, so the command to pull Express and the Twilio SDK into our development environment is npm install --save express twilio.
The --save flag tells npm to add the Express and Twilio packages to the dependencies object in our project's package.json file. When we want to install these same packages again in the future - like on a production server - we can just run npm install.
Create a Simple Express.js Application
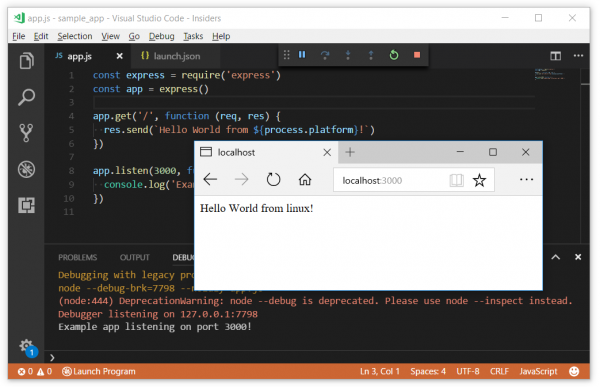
We can test that our development environment is configured correctly by creating a simple Express application. We’ll grab the ten-line example from Express's documentation and drop it in a new file called index.js.
We can then try running our new Express application with the command node index.js. If you open http://localhost:3000 in your browser and you should see the “Hello World!” response.
Note: If you’re using a virtual machine for your development environment, like vagrant, you might not be able to see your Express application at the localhost host name. Continue on to the ngrok section for an easy way to fix this.
Install ngrok for Local Development
Once you see your sample Express application’s “Hello World!” message, your development environment is ready to go. But for most Twilio projects you’ll want to install one more helpful tool: ngrok.
Most Twilio services use webhooks to communicate with your application. When Twilio receives an incoming phone call, for example, it reaches out to a URL in your application for instructions on how to handle the call.


Ms office excel. When you’re working on your Express application in your development environment your app is only reachable by other programs on the same computer, so Twilio won’t be able to talk to it.
Ngrok is our favorite tool for solving this problem. Remote wake up bios. Once started, it provides a unique URL on the ngrok.io domain which will forward incoming requests to your local development environment.
To start, head over to the ngrok download page and grab the binary for your operating system: https://ngrok.com/download
Once downloaded, make sure your Express application is running and then start ngrok using this command: './ngrok http 3000'. You should see output similar to this:
Look at the “Forwarding” line to see your unique Ngrok domain name (ours is 'aaf29606.ngrok.io') and then point your browser at that domain name.

If everything’s working correctly, you should see your Express application’s “Hello World!” message displayed at your new ngrok URL.
Anytime you’re working on your Twilio application and need a URL for a webhook you should use ngrok to get a publicly accessible URL like this one.
Where to Next with Express and Node?
Visual Studio Code Install Node
You’re now ready to build out your Express application! Here are a few other sample applications we've built:
More Node.js and Express Resources and Guides
Create Node Js Project In Visual Studio Code
Need some help?
Debug Node Js In Visual Studio Code
We all do sometimes; code is hard. Get help now from our support team, or lean on the wisdom of the crowd browsing the Twilio tag on Stack Overflow.
