React Native + Unity3D Demo
Current version is iOS only.

- Run Unity3D and build project for iOS into “unity/build/ios” folder.
- Run command “yarn install”.
- Run command “pod install” in ios folder.
- Open ios workspace.
- Import Unity-iPhone project into workspece.
- Change “Unity-iPhone>Data” Target membership to “UnityFramework”.
- Change “Unity-iPhone>Libraries>Plugins>iOS>NativeCallProxy.h” Target membership to “UnityFramework (public)”.
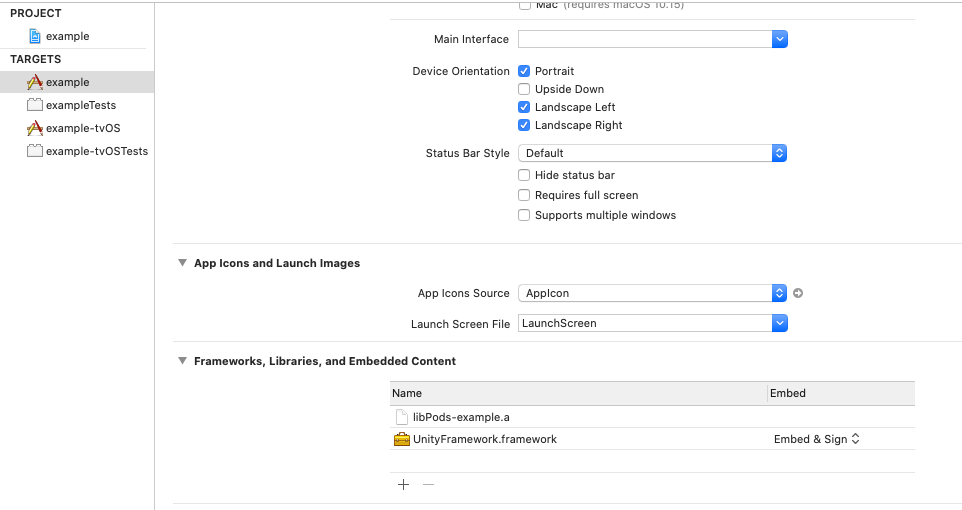
- Import Unity-iPhone>Products>UnityFramework.framework file into Project Settings>Build Phases>Embeded Frameworks.
- Drag Unity-iPhone>Products>UnityFramework.framework to Project Settings>Frameworks, Libraries, and Embedded Content
- After remove UnityFramework.framework in Project Settings>Build Phases>Link Binary With Libraries.
- Build project.
Why are you trying to integrate Unity with React Native if Unity already has their own cross platform solution? – sdfsdf Jul 18 '17 at 17:43 App will have several feature, one of them is a game based on unity3d, rest of the app will be build on RN – thaveethu gce Jul 18 '17 at 17:51. Unity and React Native. Discussion in 'Editor & General Support' started by James4Unity, May 28, 2020. Joined: May 28, 2020 Posts: 1. Script for instantiating Unity (you can also use one of your components in react for this): var unityInstance = UnityLoader.instantiate ('unityContainer', '%<>
This is an experimental project integrating ReactJS with unity UIElements.
How to install
Add a dependency into your manifest.json.
For released version numbers check the releases tab.
How to start

React Native Sqlite
- In your unity
Assetsfolder create aResourcesfolder. - Using whatever file editor you like create a
index.jsxfile inside thatResourcesfolder. - Paste the following content inside the
index.jsxfile.
- In your Unity scene create a new empty object and add
PanelRendererandEventSystemmonobehaviours to it as you would normaly do for runtime UIElements. - Attach
ReactRuntimemonobehaviour to the object and drag yourindex.jsxinto theRootfield.
React Native Unity Library
Set the root property to your index.jsx. Just drag it from your Resources folder into the field.
For bigger example look into the examples folder.
How does it work


Advent quantum q100 driver download for windows. Check the wiki for more information.
