Serving Kelowna and the world since 1999
Yes, we are one of the first web design companies in Kelowna! That doesn't mean we have hearing aids and false teeth though! Since 1999, WebStorm has been providing web design and related services to Kelowna and the World. Our services include web design and development, web hosting, corporate branding and logo design, search engine optimization and marketing (SEO), pay per click advertising consulting, database design and integration, and ecommerce. Our web development services are offered globally, but our main client base is in the Okanagan Valley of British Columbia including Kelowna, Vernon, Penticton and area.
Introduction to WebStorm IDE. WebStorm IDE as the name suggests it is a software editor tool for developers by Jet Brains. It is the smartest JavaScript editor for the web, mobile, server, and also for desktop application development. We can develop client. Without a WebStorm community edition, like almost everyone else, I'll simply use VS Code in my talks, thus moving students and attendees farther away from JetBrains. Fwiw, I have a full, every-tool-included, annual JetBrains subscription, so I'm not saying this to save a few bucks myself. The AWS Toolkit for WebStorm is an open source plug-in for the WebStorm IDE that makes it easier to create, debug, and deploy Javascript applications on Amazon Web Services. With the AWS Toolkit for WebStorm, you can get started faster and be more productive when building applications with WebStorm on AWS. JetBrains s.r.o. Compatible with IntelliJ IDEA, AppCode, CLion and 6 more. Support for Deno projects. Coding assistance for Deno APIs and imports. Run files with Deno and debug them using the built-in visual debugger. Changes new monochrome icons to the good colorful old ones. You can choose between icons from IntelliJ 2016.2 and 2018.1.
Great looking websites with a no risk, no baloney guarantee
Our famous no baloney guarantee ensures your satisfaction! We do a no charge, no obligation design proof before any commitment on your part. If you're not completely ecstatic about the design of your new site you can simply walk away (although we'll probably follow you - but that never happens) - you assume absolutely no risk. Our design process is the secret to being able to offer this fabulous guarantee. You are involved in the design process at each step. This ensures your design meets your expectations 100% and more.
Affordable, no nonsense upfront web design pricing
No hidden pricing based on the make of your car, or the size of your wedding ring here! We strive to make our custom websites affordable for all, and the pricing model easy to understand. Our pricing is upfront, and your invoice will contain no surprises. We've created a number of affordable packages to make it easy to understand what your website is going to cost and what services you will receive.

Remarks
This section provides an overview of what webstorm is, and why a developer might want to use it.
It should also mention any large subjects within webstorm, and link out to the related topics. Since the Documentation for webstorm is new, you may need to create initial versions of those related topics.
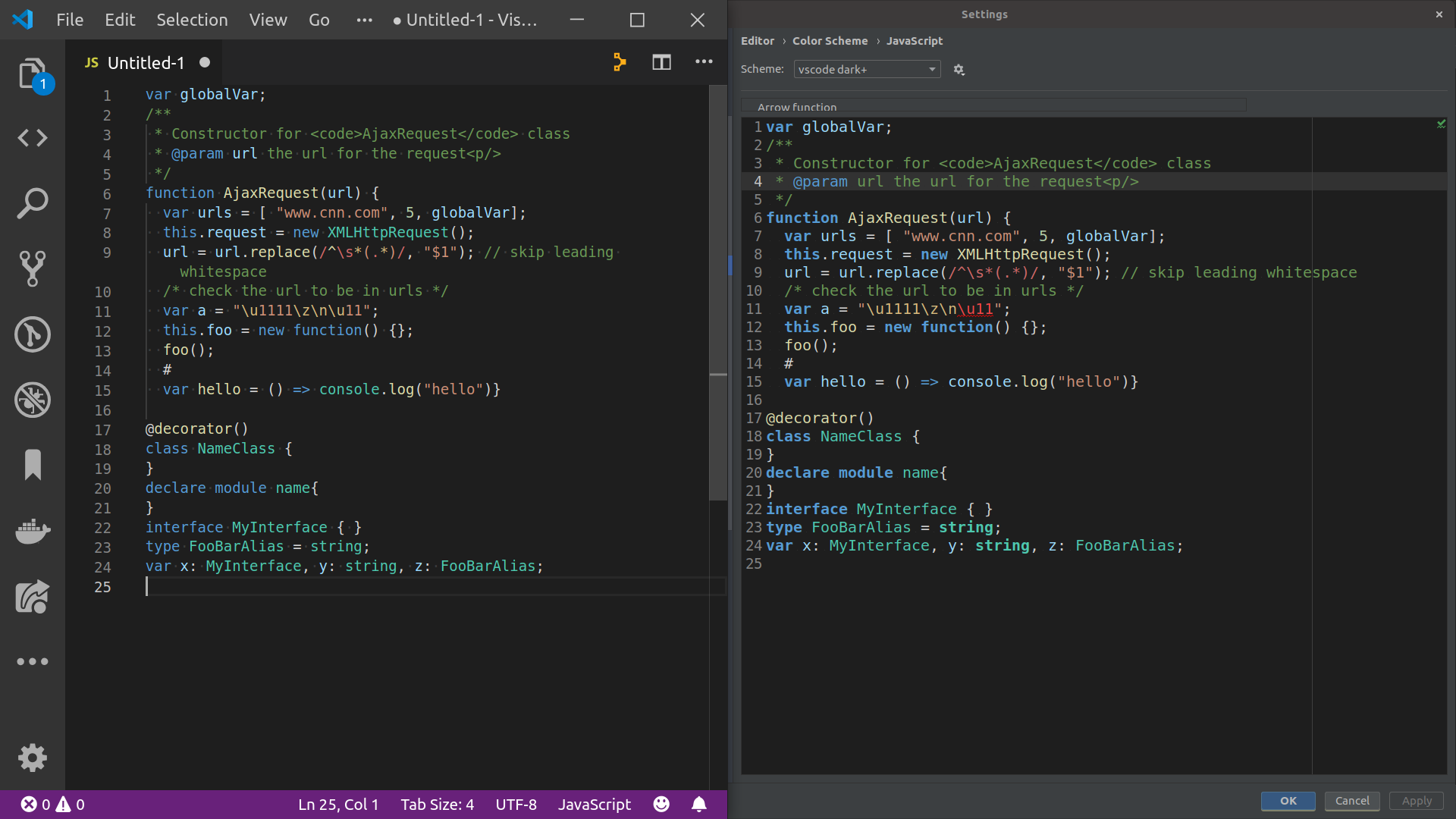
Webstorm Themes
Versions
| Version | Release Date |
|---|---|
| 1.0.0 | 2010-05-27 |
| 1.0.2 | 2010-08-08 |
| 2.0.0 | 2011-02-22 |
| 2.1.5 | 2011-09-16 |
| 3.0.0 | 2011-12-17 |
| 3.0.3 | 2012-02-28 |
| 4.0.0 | 2012-04-17 |
| 4.0.3 | 2012-07-13 |
| 5.0.0 | 2012-09-06 |
| 5.0.4 | 2012-10-30 |
| 6.0.0 | 2013-03-06 |
| 6.0.3 | 2016-04-30 |
| 7.0.0 | 2013-09-26 |
| 7.0.5 | 2016-04-30 |
| 8.0.0 | 2014-03-26 |
| 8.0.6 | 2016-05-03 |
| 9.0.0 | 2014-10-22 |
| 9.0.4 | 2016-05-09 |
| 10.0.0 | 2015-03-31 |
| 10.0.5 | 2016-04-30 |
| 11.0.0 | 2015-11-02 |
| 11.0.4 | 2016-04-29 |
| 2016.1 | 2016-03-17 |
| 2016.1.3 | 2016-04-29 |
| 2016.2 | 2016-07-11 |
| 2016.2.4 | 2016-10-19 |
| 2016.3 | 2016-11-14 |
| 2016.3.1 | 2016-11-22 |
| 2016.3.2 | 2016-12-13 |
| 2017.2.1 | 2017-07-31 |
Create Command-line Launcher
A command-line launcher is a handle tool which allows one to open WebStorm using the command-line. It can easily be created by using the menus

After selecting the option, you will be presented with the 'Create Launcher Script' prompt for a location and name of the command-line launcher. This location should be within $PATH so that it can be invoked in the command prompt / terminal.
The default value is /usr/local/bin/webstorm where /usr/local/bin is the path the launcher will be added and webstorm is the name of the file. The name of the file will also be used as the command to invoke and launch WebStorm, it can change it, but for this example we will assume it is the default value of 'webstorm'
After this is done, you can open a terminal or command prompt and user the 'webstorm' command to launch WebStorm with a specific directory. In the example below, WebStorm will be opened with the directory ~/Workspace/my-project at the root of the Project.
Tip: Use webstorm . to open the current directory.
Installation and Setup
Background
WebStorm is lightweight yet powerful Integrated Development Environment (IDE) perfectly equipped for complex client-side development and server-side development, it is cross-platform and works on Windows, Mac OS X, and Linux.
WebStorm features advanced support for JavaScript, HTML, CSS, and their modern successors, as well as for frameworks such as AngularJS or React, debugging, and integration with the VCS and various web development tools. also, it provides configured and ready-to-use local development environment, including support for Node.js, Meteor, CoffeeScript, TypeScript, Dart, Sass, and more.
Hardware Requirements

In order to run WebStorm smoothly, the following hardware requirements are required:
- 1 GB RAM minimum, 2 GB RAM recommended
- 1024x768 minimum screen resolution
System Requirements
For previous versions of WebStorm before 2016 it's required to have Java installed on the machine in order to run WebStorm, starting from WebStorm 2016 and above, JRE 1.8 is bundled with distributions for all platforms. You don't need any Java to be installed on your machine in order to run WebStorm.
For the Operating System (OS) the following is required:
Webstorm
- Microsoft Windows 10/8/7/Vista/2003/XP (incl.64-bit)
- OS X 10.5 or higher, including 10.10 (Only 64-bit OS X is supported)
- OS Linux 64 bit (KDE, GNOME or Unity DE desktop)
Windows installation:
- Download WebStorm from the Download page.
- Run the
WebStorm-*.exefile that starts the Installation Wizard. ( the * means the current version downloaded ) - Follow all steps suggested by the wizard. Pay special attention to the corresponding installation options.
OS X installation:
- Download the
WebStorm-*.dmgOS X Disk Image file from the Download page. ( the * means the current version downloaded ) - Double-click the downloaded
WebStorm-*.dmgOS X Disk Image file to mount it. - Copy WebStorm to your Applications folder.
Linux installation:
Download the
WebStorm-*.tar.gzfile from the Download page. ( the * means the current version downloaded )Unpack the WebStorm-*.tar.gz file to an empty directory using the following command:
tar xfz WebStorm-*.tar.gzBecause running WebStorm from wherever you downloaded the file to may be inconvenient, it is recommended that you move the extracted or unpacked archive folder to the desired location using the
mvcommand in one of the following formats:mv <path to extracted archive folder> <new archive folder>
Switch to the bin directory in the new location:
cd <new archive folder>/WebStorm-*/bin
- Run
webstorm.shfrom the bin subdirectory.
Webstorm Ide
Webstorm Activation Code
